本文由 资源共享网 – zgwxw 发布,转载请注明出处,如有问题请联系我们!08i8Editor自适应自定义富文本编辑器(有说明)

调用方法
第一步:引用jquery.js,08i8Editor是基于jquery开发的,如果页面上没有引用,必须先引用。<script src="你的路径/jquery.js"></script>
第二步:引用editor.js<script src="你的路径/editor/editor.js"></script>
第三步:页面上存在一个div或textarea多行文本框,举例如下:<div id="content"></div>或者:<textarea id="content"></textarea>提示:推荐使用div元素的方法,08i8Editor会自动生成同名的textarea表单元素用于数据同步。
第四步:使用08i8Editor初始化调用即可,代码如下:<script>$(function(){$("#content").editor();});</script>
如果要设置编辑器高度,可以添加height参数,举例如下:
$("#content").editor({height:500});
08i8Editor内置很多可选参数,请根据自身需要配置
参数列表
| 参数 | 用途 | 默认值 | 可选值 | 示范 |
|---|---|---|---|---|
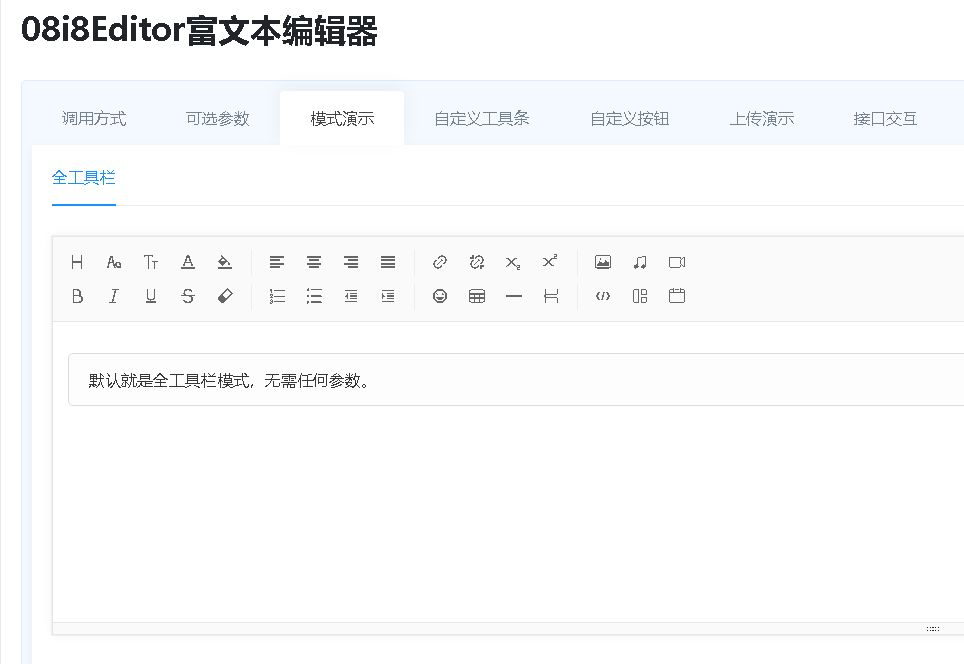
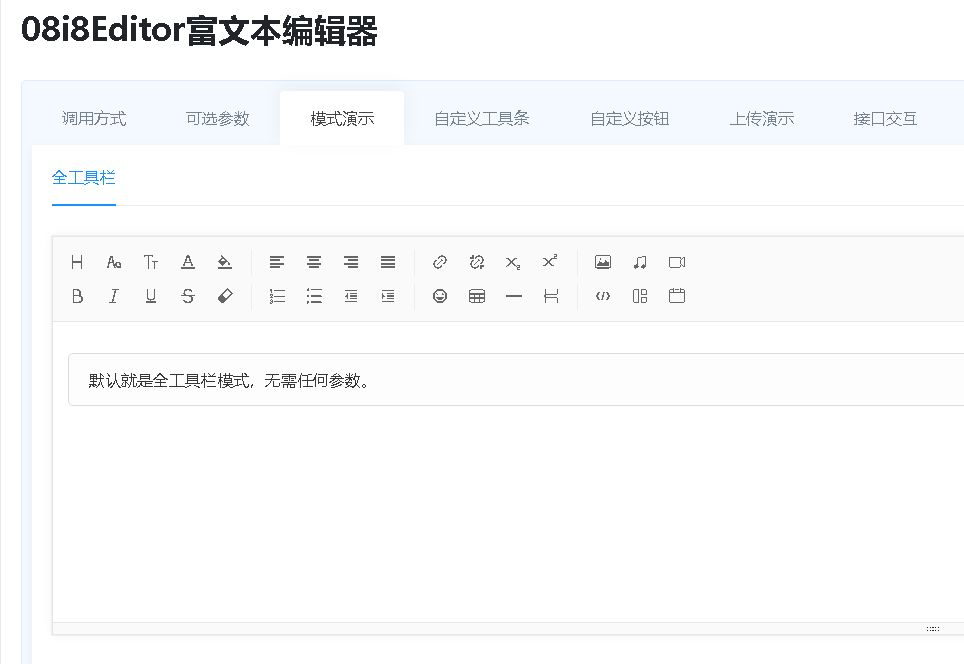
08i8Editor支持自定义配置工具条。
08i8Editor支持自定义按钮。
工具条参数列表
| 参数 | 用途 |
|---|---|
接口说明
默认仅提供Php语言接口范例,如果您使用其他语言开发,请按下面说明处理:
上传元素名称
上传input名称默认为:file,可以通过file参数自行修改为其他字符,比如:file:'test',那么上传接口里就根据test来获取数据(如:$_FILES['test'];)
自定义参数传递
08i8Editor支持自定义参数传递,比如传递token,我们可以通过params参数传递,如:params:{token:"1234"}
数据返回要求
数据格式:Json
成功结果:{state:'success',msg:'/upload/1.jpg',name:'源文件名称'}
失败结果:{state:'fail',msg:'上传失败的原因'}
其他说明
在文件上传接口中,我们会根据使用的功能不同,传递不同的action参数给接口(GET方式传递),具体为:
当action==image:表示插入图片接口
当action==music:表示插入音乐接口
当action==video:表示插入视频接口
当action==all:为所有类型文件

编辑器资源(08i8Editor自适应自定义富文本编辑器(有说明))网址:https://www.08i8.com/ttqdzy/detail18418.html;转载请注明!
与《08i8Editor自适应自定义富文本编辑器(有说明)》相关的《插件》

NiceEditor富媒体编辑器(移动端自适应)
注:只有php上传接口和远程图片保存接口功能特点:1、基于:Jquery + IconFont + Css3 开发;2、兼容性:IE10+、Chrome、Firefox等常见浏览器,支持移动端使用;3、支持:提交前自动同步、拖动改变高度、Api接口,以及良好的快捷操作;4、较高的安全性:可以有效过滤常见的 XSS 攻击;5、支持保存截屏图片、一键保存远程图片功能;6、不破坏Html结构,保证Htm...
5 57081 0

阿赛HTML在线编辑器7
《阿赛HTML在线编辑器》是一款简洁,兼容性极强的HTML在线编辑器(经测试已完美兼容IE全系、火狐、谷歌),可以方便地整合到各种网站系统中(经测试已完美支持ASP、PHP、.NET、JSP),摒弃常规的框架编辑器模式,采用全新的文本域模式,获取更好的多浏览器兼容性,仅一个JS核心文件,方便大家植入与修改。功能:样式、字体、字号、颜色、背景颜色、加粗、斜体、下划线、立体字、发光字、上标字、下标字、...
5 98769 0

kindeditor在线html编辑器(asp/php/.net/jsp)
KindEditor是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用KindEditor把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。可对接asp/php/.net/jsp支持大部分主流浏览器,比如IE、Firefox、Safari、Chrome、Opera用法 KindEditor JSP KindEditor....
4 98606 0

简洁的富文本编辑器NicEdit插件
NicEdit富文本编辑器是一个非常简洁的轻量级网页编辑器插件,跨平台的Inline Content Editor。文章来自陌佑网www.zjw13.xyz转载请保留本链接,谢谢!
2 98520 0