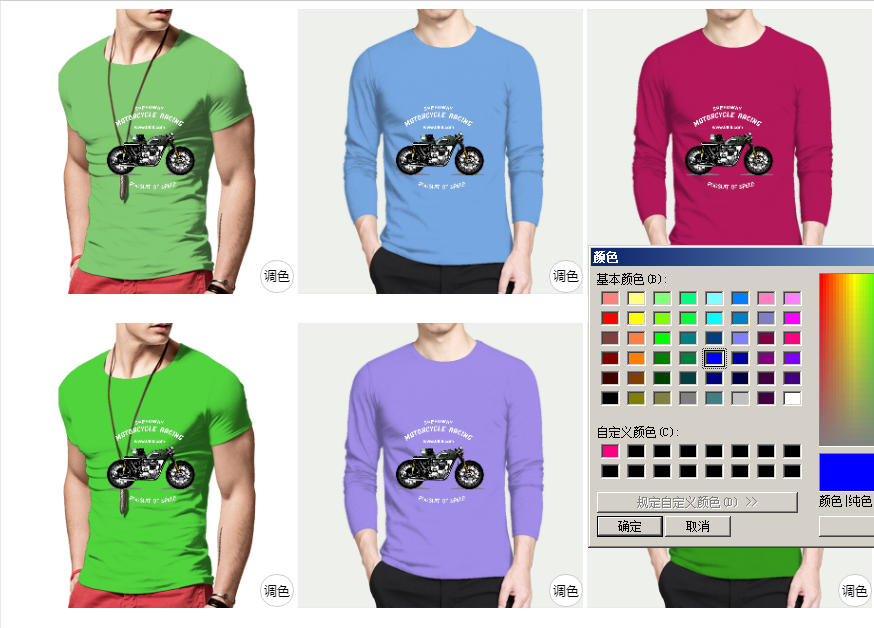
本文由 资源共享网 – zgwxw 发布,转载请注明出处,如有问题请联系我们!html试衣调色源码

刷新自动配色,也可以手动调色!
使用方法
1、把要调色的部分PS成透明或半透明存为png图片(如yf.png),制作透明的logo图片(如hw.png)
2、在html中引入fitroom.js和query.min.js
3、编写html代码<fitroom style="width:300px;height:300px;" clothes-src="./yf.png" logo-src="./hw.png"></fitroom>
4、在浏览器打开看效果
有示例代码

图片展示资源(html试衣调色源码)网址:https://www.08i8.com/ttqdzy/detail18424.html;转载请注明!
与《html试衣调色源码》相关的《插件》

Canvas绘制的灰太狼图片源码
Canvas是HTML5的画布元素,相当于一个画板,你可以在Canvas绘制任意的东西,今天分享一款利用Canvas绘制的灰太狼图片形象,个人以为,这个灰太狼绘制得十分形象逼真,小伙伴们都要惊呆了。以后我们再来弄一个HTML5 Canvas的喜洋洋如何?
5 99416 0

旋转幻灯片图片播放源码
今天我们来分享一款jQuery+CSS3实现的旋转幻灯片图片播放特效源码,该焦点图利用CSS3的属性实现了图片旋转的动画效果,既可以顺时针旋转,也可以逆时针旋转,并且图片旋转也比较流畅自然。是一款非常优秀的特效源码。建议用户使用支持HTML5和CSS3的火狐或谷歌等浏览器预览本源码。
3 99346 0

水缘泡泡Flash相册源码
水缘泡泡Flash相册源码,用到的技术: XML,html,js。背景图片可以自己修改。
3 99164 0

HTML5手机移动端头像图片上传裁剪代码
一款简单实用的HTML5手机移动端头像图片上传裁剪代码,支持拖动放大缩小调整进行图片裁剪。文章来自陌佑网www.zjw13.xyz转载请注明出处,谢谢!!!
4 99262 0

html5 pgwslideshow.js带标题和缩略图响应式图片轮播插件
html5 pgwslideshow.js带标题和缩略图响应式图片轮播插件是一款体验度很好的 支持PC与手机端的焦点图切换代码。文章来自陌佑网www.zjw13.xyz转载请注明出处,并保留本链接,谢谢!
4 98271 0

两款国外超酷HTML5全屏幻灯片切换特效
分享两款超酷的国外响应式html5幻灯片图片全屏切换特效给大家,国外很多网站都有用到的网站全屏图片动画切换效果。文章来自陌佑网www.zjw13.xyz转载请注明出处,谢谢!!!
5 99214 0