本文由 资源共享网 – admin 发布,转载请注明出处,如有问题请联系我们!Font Awesome 5.0.2

开发语言: css(css3)
资源语言: 中文
图标字体资源(Font Awesome 5.0.2)网址:https://www.08i8.com/ttqdzy/detail18319.html;转载请注明!
资源语言: 中文
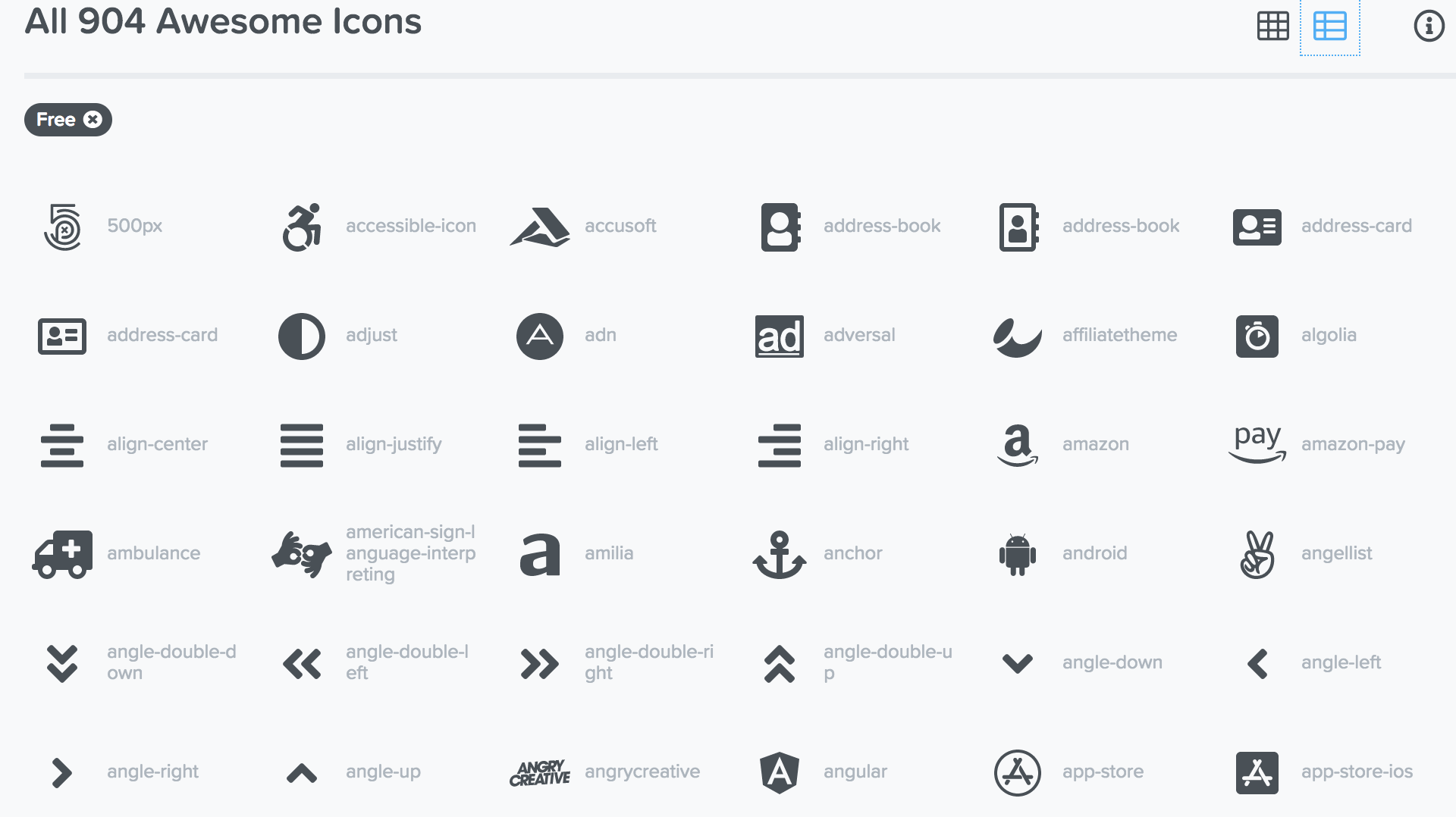
Font Awesome 提供了一套可缩放的矢量图标,你可以使用 CSS 所提供的所有特性对它们进行更改,包括:大小、颜色、阴影或者其它任何支持的效果
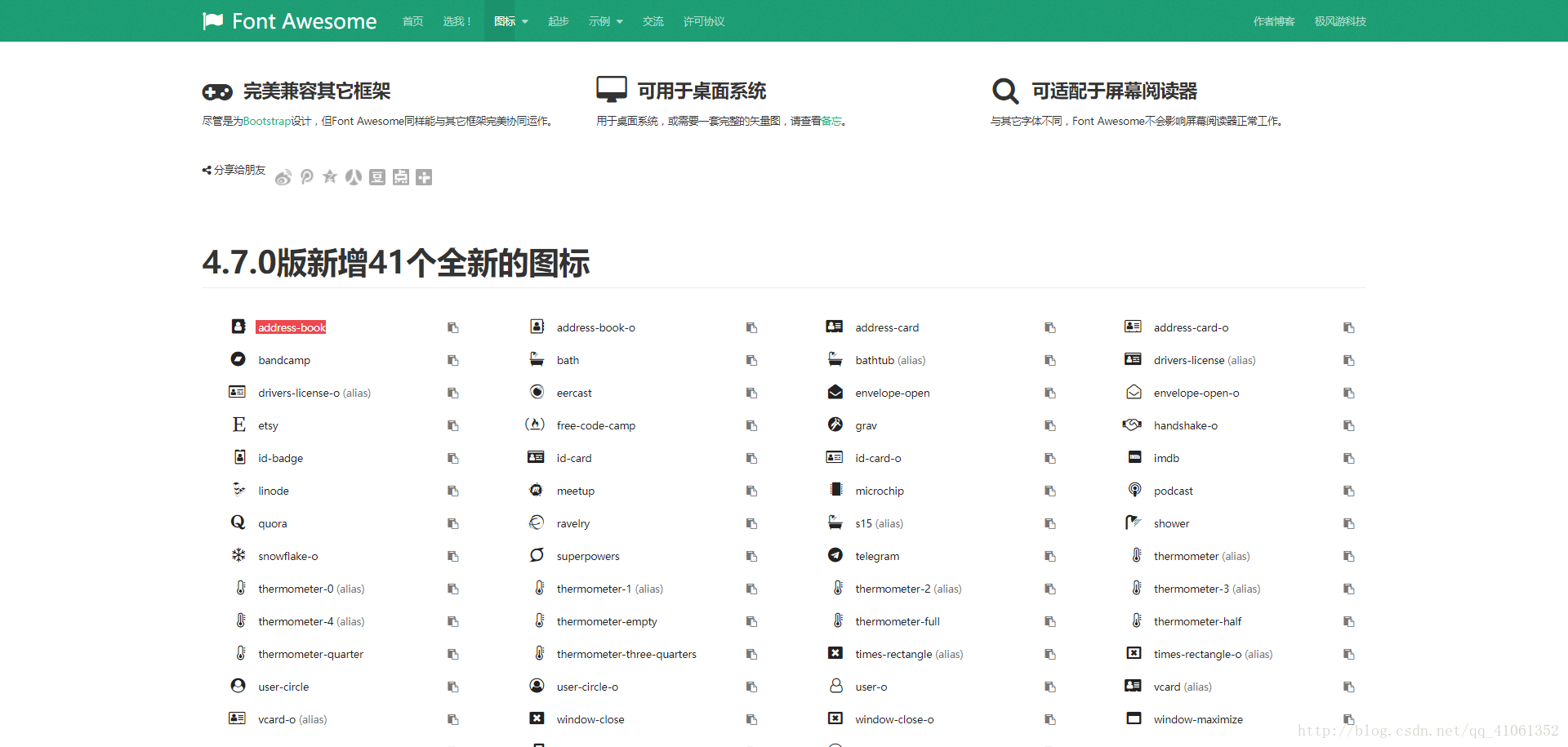
Font Awesome 5.0 有着大量的改变。为了更好的一致性和可读性,开发团队将图标在 16px 网格上进行了重新设计,并消除了不匹配的图标外观,目前已包含 3 种不同风格的视觉上一致的图标集。此外,新版本使用了全新的 SVG w / JS ,现代化 CSS 和官方 JavaScript 组件包,开源版的图标已增至 900 多个
Font Awesome本质上是把图标做成了字体文件,一个图标代表一个特殊符号,因此我们需要这个图标的话只需要引用这个字体文件就好了
首先来做一个demo页面
<!DOCTYPE html><html><head> <title>name</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="keywords" content="" /> <link href="css/style.css" rel="stylesheet" type="text/css" media="all"/></head><body></body></html>
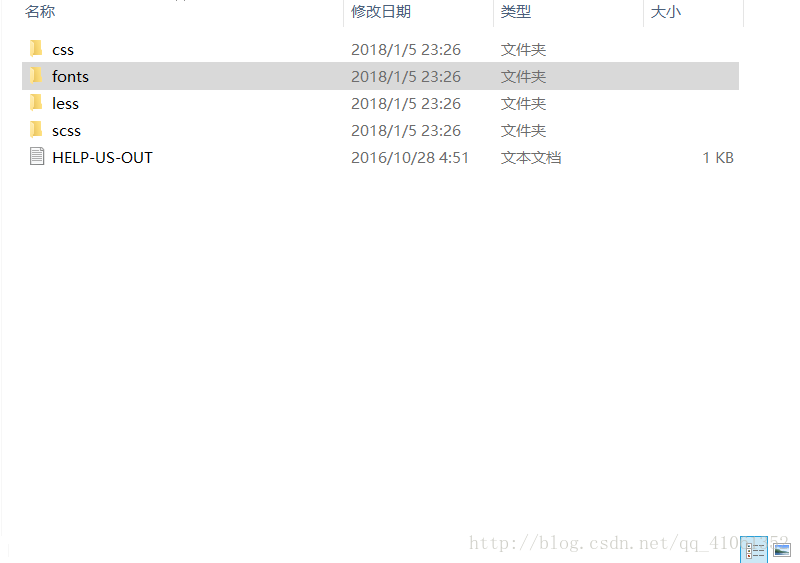
接着找到Font Awesome内的字体文件


把这些字体拷贝到你的网页文件夹中,这里建议建立一个单独的字体文件夹,因为一个项目中很可能用到不止一个字体。
接下来要做的,就是在css中引用字体文件了(注,字体的具体路径根据情况自行修改)
css代码:
@font-face { font-family: 'FontAwesome'; src: url('../fonts/fontawesome-webfont.eot?v=4.7.0'); src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.7.0') format('embedded-opentype'), url('../fonts/fontawesome-webfont.woff2?v=4.7.0') format('woff2'), url('../fonts/fontawesome-webfont.woff?v=4.7.0') format('woff'), url('../fonts/fontawesome-webfont.ttf?v=4.7.0') format('truetype'), url('../fonts/fontawesome-webfont.svg?v=4.7.0#fontawesomeregular') format('svg'); font-weight: normal; font-style: normal;
}然后,就可以在网页中插入你想要的图标了。
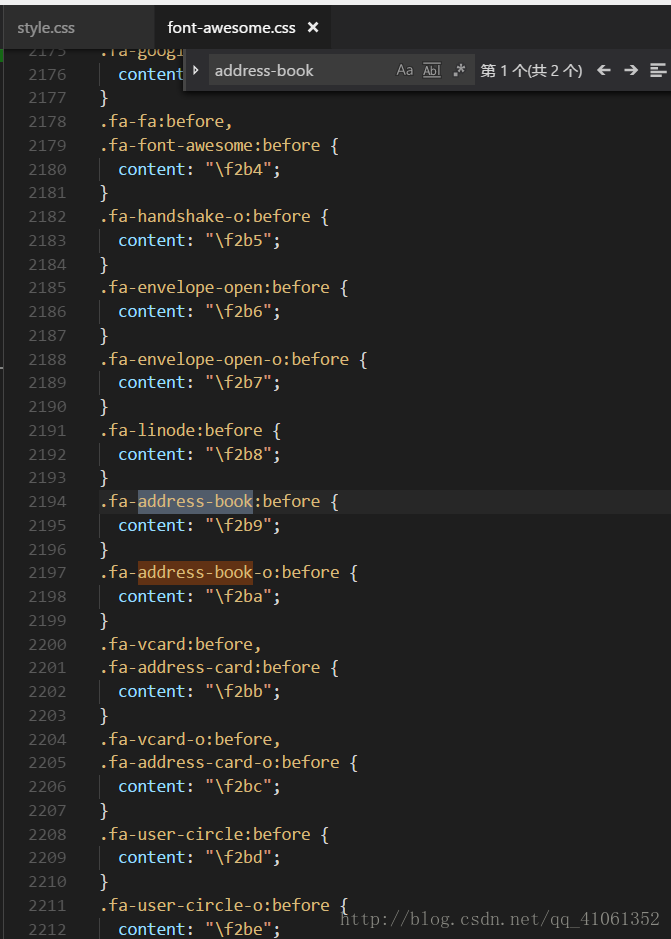
找到图标的名称

在fontawesome文件夹里找到font-awesome.css并打开


可以看到,刚才要找的图标的编码为f2b9,其实实际编码为此时就可以在html文件中直接使用这个字符了
HTML代码:
<!DOCTYPE html><html><head> <title>name</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="keywords" content="" /> <link href="css/common.css" rel="stylesheet" type="text/css" media="all"/> <link href="css/style.css" rel="stylesheet" type="text/css" media="all"/></head><body> <body> <div class="icon"></div> <div class="icon"></div> <div class="icon"></div> <div class="icon"></div> <div class="icon"></div> </body></body></html>
css代码:
.icon{ font-family: FontAwesome;
}这样,就将图标引入到页面中了

图标字体资源(Font Awesome 5.0.2)网址:https://www.08i8.com/ttqdzy/detail18319.html;转载请注明!